The One Where I Knock Out Another CoverFlow
...see what I did there? Knock Out / Knockout? Ah, never mind.
TL;DR
I’m experimenting with a CoverFlow control for a Spotify App. I want it to work well even with a large collection of albums. This post describes the approach I’m taking.
I’m implementing it using the MVVM pattern with the help of KnockoutJS, so I’m going to come back and write up some of that later in another post.
I’ve made a few CoverFlow controls already - I’m worried it’s becoming an obsession!
The first was my Spotify App, Spotify-LibBrowser. The Spotify App environment doesn’t support CSS3 3D transforms so I wasn’t able to give it the familiar three-dimensional CoverFlow formation.
I wanted to see how it could be done with CSS3 3D transforms so next I made this control. And then, just for fun, I implemented the same thing in Silverlight! (I even wrote a CodeProject article about those last two.)
The trouble is… I’m not happy with any of them!
They all take the same basic approach. The control contains all of the items laid out side-by-side. The whole control is moved horizontally (left or right) to keep the current item central. The items are then scaled/rotated/hidden to give the desired CoverFlow formation. All of these movements are animated.
This works ok(-ish) for a relatively small number of items, but try to smoothly animate the above movements when the control contains hundreds of items and is much wider than the display…well, that’s a big ask! So I thought I’d have another go with a different approach…
Caveat: The main motivation for doing this is for my Spotify App as it currently has some major performance issues with large music libraries. It contains some WebKit specific stuff because that’s the engine Spotify Apps use. It probably won’t look right in non-WebKit browsers. Also, because the Spotify App environment doesn’t support 3D transforms, I’m just using a flat layout - using scaling and opacity to give the impression of depth. It should be possible to add a few CSS3 transforms to get the three-dimensional formation mentioned earlier.
The Basic Layout
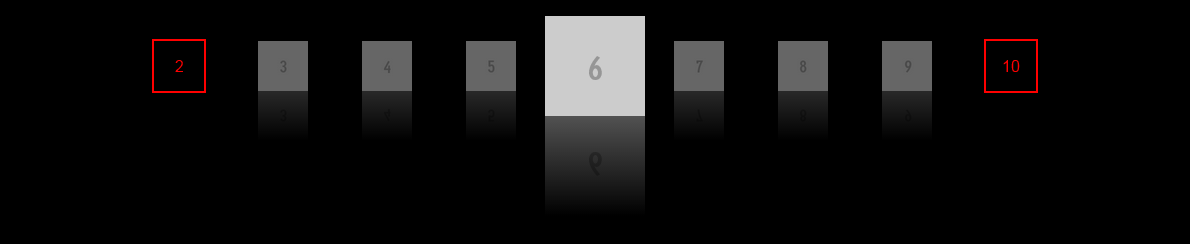
With this approach the control will only ever contain 9 items, including a hidden one at each end (shown in red below). The reason for the hidden items should become clear soon.

Moving to the next CoverFlow item consists of the following co-ordinated, animated actions:
- Slide the whole control one step to the left. (Where a step is equal to the distance between adjacent items.)
- Fade in the right-most (currently hidden) item. (Number 9 in the above diagram.)
- Fade out the second-from-left item. (Number 2 in the above diagram.)
- Reset the scale and opacity of the old current item. (Make number 5 look the same as the other items.)
- Increase the scale and opacity of the new current item. (Make number 6 look like number 5 used to look.)
The control will now look like this…

At this point, with a magician’s sleight of hand, we turn off animations and:
- Remove the first item from the control
- Push a new item onto the end
- Move the whole control back to its initial position
By turning the animations off these last three things happen in the blink of an eye. The user shouldn’t notice any change but the control will now look like this…

…which actually is exactly where we started except that the items have all moved one place to the left. We’ve also dropped one item off the left and added a new one to the right. This means we’re now ready to repeat the process if we wanted to move to the next item again. (Or, move to the previous item using the same process but with the directions reversed.)
The advantage of this approach is that we can now have a CoverFlow with a potentially infinite number of items but the control only ever has to deal with 9 of them at a time.
You can have a play with it in action. It might make it easier to follow what’s going on. (And remember - I’m aiming to get this into a Spotify App so some of the CSS is WebKit specific.) The code is also available on GitHub.
Just like my first Spotify App, I chose to follow the Model-View-View Model (MVVM) pattern with the help of KnockoutJS - hence the ridiculous pun in the title. (Sorry!). I’m going to focus on that aspect of the implementation in another post.
comments powered by Disqus
About
I work as a Software Developer at Nonlinear Dynamics Limited, a developer of proteomics and metabolomics software.
My day job mainly involves developing Windows desktop applications with C# .NET.
My hobby/spare-time development tends to focus on playing around with some different technologies (which, at the minute seems to be web application development with JavaScript).
It’s this hobby/spare-time development that you’re most likely to read about here.
Ian Reah

